Copy of Checkout Page Elements Control
In this section, we delve into the intricacies of Ottu's online payment management system, shedding light on how each element on the checkout page is meticulously controlled to enhance user experience and streamline the payment process. Explore Ottu's Checkout Page, where every element is strategically controlled for a seamless and secure payment experience.
In this section, we will explore the different sections and elements commonly found on a checkout page, focusing specifically on the Contact Information and Order Description sections.
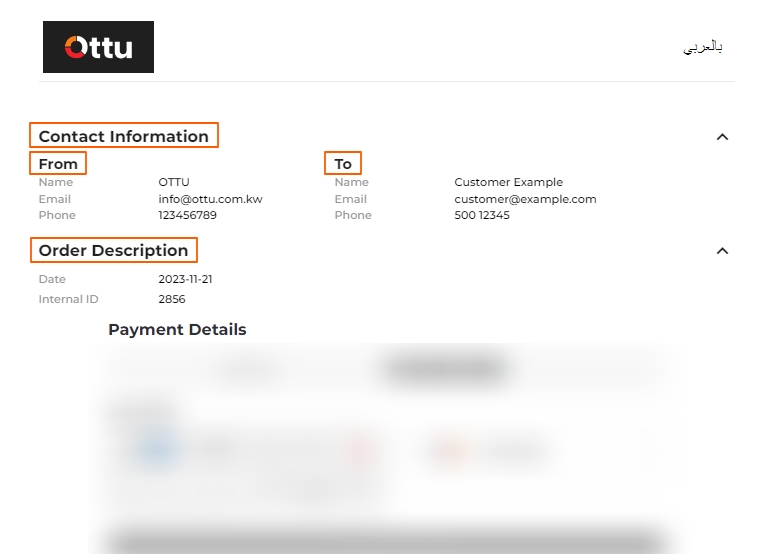
Please refer to the figure below to explore the different sections.

The contact information section typically displays details for both the merchant and the customer. It consists of two subsections.
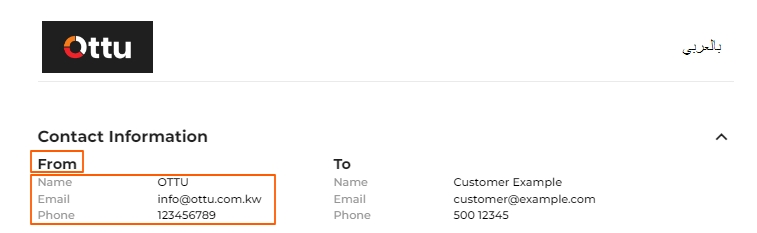
- From:
It could include either Merchant's name, email address, and phone when Unit Configurations takes effect on Checkout Page, or it could be controlled by Plugin Fields Configuration. Additional information will be provided in Constraints and Restrictions on Section Elements.
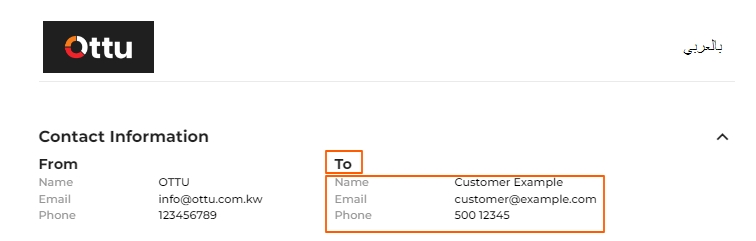
- To:
Typically, this section includes personal details of the customer, including their first and last name, email address, and phone
In this section, customers are provided with a detailed overview of their order, promoting transparency and enabling them to carefully review the specifics of their purchase.
Regularly, the Order Description section provides information regarding the Date and Internal ID. To enhance the customer's purchasing experience, Employing Plugin Fields Configuration can be utilized to add additional Builtin and Custom fields. See Constraints and Restrictions on Section Elements.
The Contact Information and Order Description sections managed by:
Both the Payment Request and ECommerce plugins offer the ability to customize the Contact Information and Order Description sections. Adding Custom or Builtin fields can be done effortlessly by the following three steps:
Step 1: Go to Ottu Dashboard > Administration Panel > Payment Request or ECommerce> Fields
Step 2: Click on Add another Field
Step 3: Complete the information below and proceed to save.
Type:
The type of the added field can be categorized as either “Custom” or “Builtin”.
Itinerary Display:
If checked, the new added field will be shown in the “schedule table” or “planning table” (itinerary table) within the invoice PDF.
Display Section:
It determines the placement of the newly added field on the checkout page. Available options include Order Description, From.
Is active?:
It allows for the control and management of the newly added field on a site or platform, providing the ability to enable or disable its usage and visibility.
Required?:
It determines whether a newly added field is mandatory or optional.
Validator:
It imposes constraints or rules on the new field's value. It ensures that the provided value meet certain requirements or conditions specified by the validator.
Field:
A drop-down list of predefined fields. It is presented when the Builtin type is selected in the Type parameter.
Order:
It determines the display positioning of the fields within the same section.
Placeholder [en]:
It provides guidance or an example of the expected input, helping users understand what information is required or the format it should take. (Should be In English).
Placeholder [ar]:
It provides guidance or an example of the expected input, helping users understand what information is required or the format it should take. (Should be In Arabic).
Name:
HTML field name utilized solely for backend validation. It will not be visible anywhere.
Label [en]:
Custom field's label in English.
Label [ar]:
Custom field's label in Arabic.
Unit Configuration empowers you to articulate precise parameters that intricately mold not only the From section on the checkout page but also conveying detailed and illustrative information about the merchant to the user.
Through Unit Configuration, merchants gain control over the information presented to customers, including details about the site, contact information, social media accounts, and other crucial details.
Consider the following steps when adding a new unit.
Step 1: Go to Ottu Dashboard > Administration Panel > Unit> Units
Step 2: Click on Add Unit
Step 3: Complete the information below and proceed to save.
Is active?:
Indicates whether this object is active, usable, and visible on the site.
Name or title:
The name to appear in the status bar, emails, templates, etc. (Displayed on From section)
Name or title [ar]:
Similar function as the Name or title parameter, but to be completed in Arabic. (Displayed on From section)
Slug:
It refers to a code assigned to the unit for the purpose of identification within URLs, bulk operations, and similar contexts.
Subheader:
It adds a secondary heading below the main header, providing additional context or categorization within a specific section.
Show Unit title:
If checked, the unit title will appear.
Website URL:
Merchant's Website URL.
URL Shortener:
To select the method to shorten the generated URL. Please check URL Shortener Configuration.
Merchant Email:
Merchant's Email Address. (Displayed on From section)
Merchant Phone:
Merchant's Phone Number. (Displayed on From section)
Logo:
Where the merchant can upload their chosen business logo.
Favicon:
Where the merchant can upload his “favorite icon”, which is a small icon associated with a website that is typically displayed in the browser's address bar, tabs, bookmarks, and other areas.
Facebook URL:
It refers to the web address associated with the merchant's Facebook page.
Twitter URL:
It denotes the web address linked to the merchant's Twitter page.
Instagram URL:
It indicates the web address associated with the merchant's Instagram page.
Address:
It entails the inclusion of the physical location details of the merchant's business. This information typically comprises the street address, city, state or region, postal code, and country. 
Reply to email address:
It is the designated email where responses or replies to communications are directed.
Header color:
It refers to the customizable color setting for the header section of a webpage, document, or application interface.
From section can be managed through either the Plugin Fields Configuration or Unit Configuration. Additionally, configuring the ENV variable (Environment Variable) can lead to the removal of the entire section. For more information about Environment Variable, check here.
When the Unit Configuration affects the “From” section, only the following parameters will be displayed:
Name.

To section, only three elements can be displayed:

- Name:
Option 1: By incorporating two new Builtin fields, namely “First Name” and “Last Name.”
Option 2: By introducing a custom field labeled as “Name” with the
HTMLname defined as “full_name”.
In cases where both Builtin and custom field have the same location on the checkout page, priority is given to the Builtin fields.
Order Description section's is managed through Plugin Fields Configuration.
The Order Description section cannot include the following fields:
Builtin fields: “First Name”, “Last Name”, and “Phone”.
Custom field: Field with Label [en] as “Full Name” and the
HTMLName defined asfull_namecan not be displayed on Order Description section.